Vous avez besoin d’un développeur pour créer ou mettre à jour votre site ?
Contactez-moi, je reviendrai vers vous très rapidement

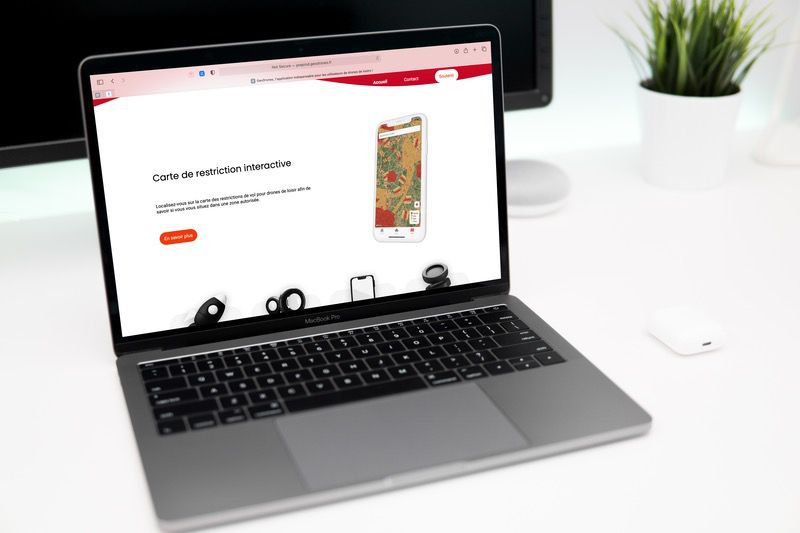
Geodrones est une application mobile permettant notamment de savoir si nous sommes dans une zone permettant de faire voler son drone. Ils m'ont contacté pour refaire leur site et lui donner un coup de jeune. J'ai donc réalisé le design du site ainsi que son intégration avec notamment de nombreuses animations en JavaScript.
Voir le site


Geodrones est une application mobile permettant aux pilotes de drones de savoir s'ils ont la possibilité de faire voler leur drone là où ils se trouvent. Ils peuvent aussi partager des clichés réalisés avec leur drone avec d'autres passionnés. Ils m'ont contacté afin de remettre au goût du jour le design de leur application mobile ainsi que de leur site web.
Le site vitrine de l'application se devait d'être moderne, dynamique et enrichi par rapport à sa version actuelle. J'ai donc commencé par réaliser des maquettes sur Figma afin de présenter ce que j'avais en tête concernant le design. Pour les animations, j'ai proposé différentes idées parmi lesquels nous avons fait une sélection.
Que ce soit au sein du site web, mais aussi et surtout au sein de l'application, l'expérience utilisateur se devait d'être réfléchie et optimisée. L'objectif étant de faciliter l'accès aux fonctionnalités dont les utilisateurs ont besoin. C'est pour cela que nous sommes partis sur une navigation avec une "TabBar" qui est très répandue sur les applis.
L'objectif de cette refonte de l'application complète est d'acquérir de plus grandes parts de marchés. Leur souhait et de se développer pour devenir à terme une référence dans le monde du droning. Ils ont déjà une place importante sur ce marché, mais l'idée de développer la partie sociale leur permettrait d'accroître leur nombre d'utilisateurs.
La refonte du design et la création de maquettes été la première grosse étape de ce projet. Il fallait proposer des interfaces utilisateurs modernes, attractives sans pour autant s'éloigner de l'identité de la marque Geodrones. J'ai donc repris une grande majorité des couleurs initialement présente. Pour le côté moderne, j'ai intégré des icônes 3D au sein de leur site web ainsi que de nombreuses animations.
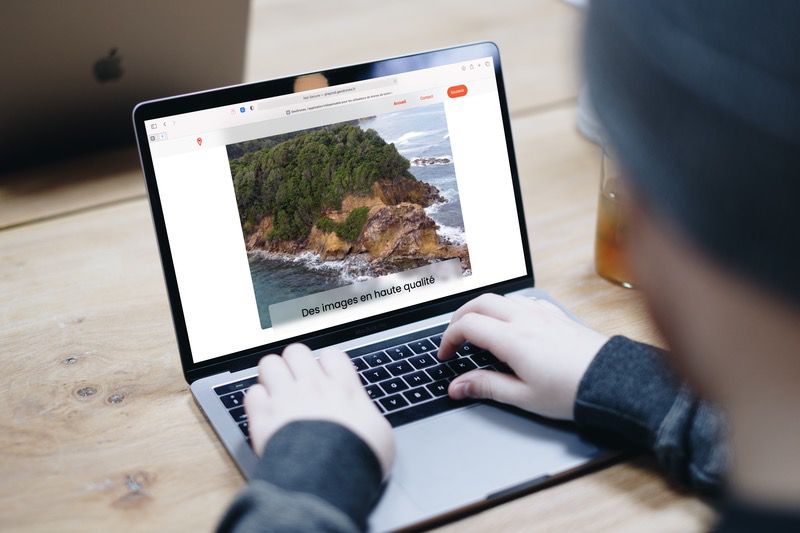
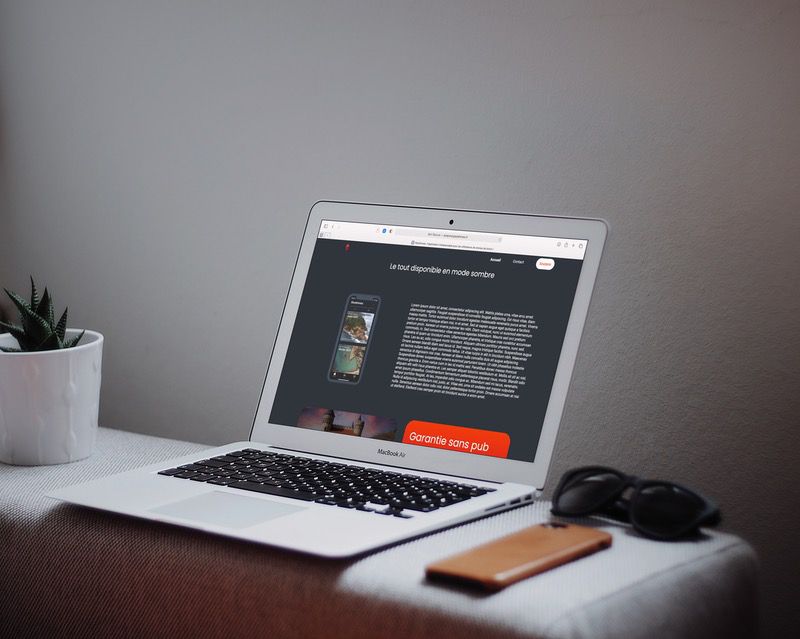
De nos jours, avoir un site web statique est devenu quelque chose de très classique. Si l'on souhaite se démarquer, il est nécessaire d'y apporter des animations afin de rendre l'utilisateur acteur de sa navigation. C'est pour cela que nous avons ajouté diverses animations. La première sert à montrer la grande qualité des images qui sont partagées au sein de l'application. En zoomant au sein d'une image présente dans l'application on peut se rendre compte que celle-ci est de très bonne qualité. La seconde animation permet de se sentir immergé dans l'application lorsque l'on aborde le sujet du mode sombre de l'application. Le site entier plonge dans un dark mode lui aussi.
L'intégration du design de l'application a été réalisée par Geodrones directement en React Native. Pour ma part je me suis occupé de la mise à jour de leur site web, que j'ai intégré. Cette partie vitrine fait partie intégrante de leur projet web avec l'API pour l'application. Tout cela fonctionne sous Symfony 5.
Techniquement, les enjeux étaient principalement côté optimisations et animations. Après la mise en place et la validation des maquettes, je me suis donc attaqué au développement du site et à l'intégration des maquettes.
Pour la partie développement, c'était assez restreint puisqu'il n'y avait qu'un formulaire de contact à gérer, pas de multilingue de prévu. Une fois le formulaire créé sur Symfony il était donc assez rapide de finaliser cette mise en place
Pour la partie intégration par contre, c'était une partie bien plus importante.
Pour s'éviter de charger des fichiers trop imposants j'ai fait le choix de me passer de framework CSS puisque le projet est très petit. J'ai donc intégré les maquettes sans framework. Cependant, pour avoir une gestion des fichiers plus simples j'ai mis en place un système en SCSS avec des variables, des mixins, ...
Une fois la version ordinateur développée, nous nous sommes intéressés à la mise en place du responsive à la fois mobile & tablette. Étant donné qu'il n'y a pour le moment que 2 pages au sein du site, c'était quelque chose de relativement rapide
Enfin, et pour ajouter de l'interaction, nous avons fait le choix d'ajouter les animations au sein du site. Celles-ci ont été réalisées, avec les librairies JavaScript : GSAP & ScrollMagic. La première animation consistait simplement à changer la taille d'une image au fur et à mesure en "bloquant" le scroll au sein de la page pour que l'utilisateur garde l'ensemble affiché. La seconde animation permet de changer l'ensemble du site en dark mode lorsque l'on arrive sur la section qui traite de ce sujet. J'ai donc redéfini l'ensemble de mes éléments en dark mode pour que le changement se fasse parfaitement.
Contactez-moi, je reviendrai vers vous très rapidement