Vous avez besoin d’un développeur pour créer ou mettre à jour votre site ?
Contactez-moi, je reviendrai vers vous très rapidement

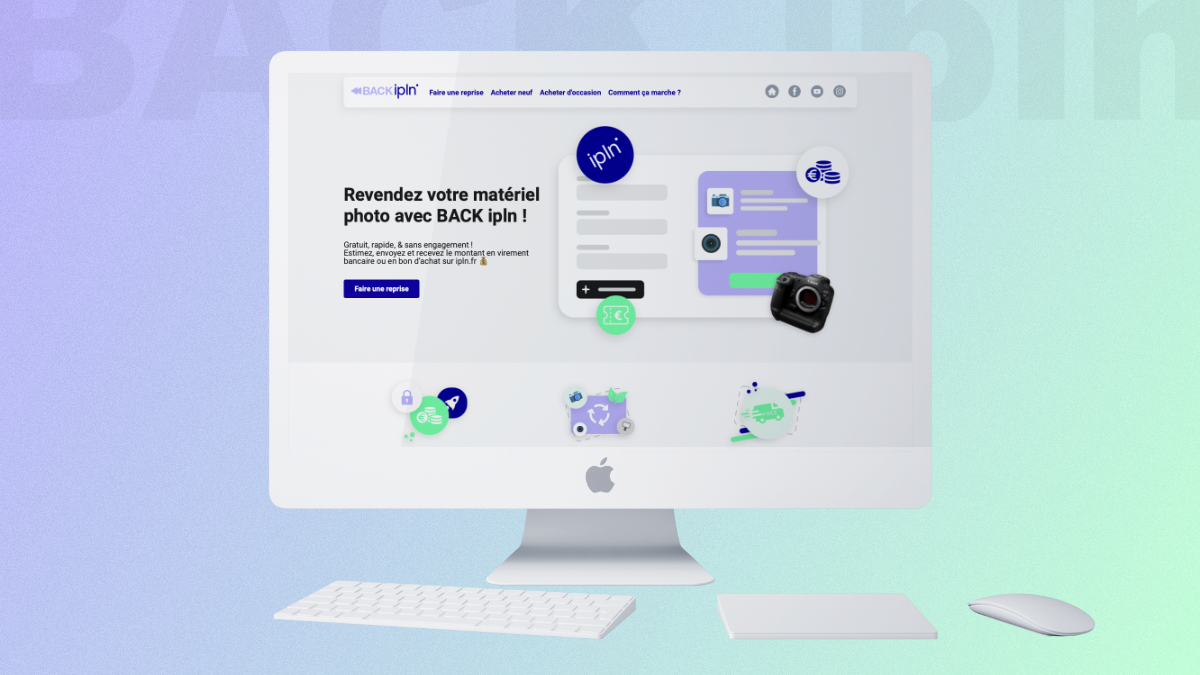
Après avoir participé activement à la refonte de l'image de marque d'IPLN, j'ai collaboré avec ces derniers pour créer un simulateur de reprise de produit. J’ai donc travailler sur l’ergonomie et l’expérience utilisateur de cette plateforme ainsi que le développement front-end, les interactions utilisateurs et les optimisations de chargement.
Voir le site


La société IPLN avec laquelle j'ai déjà collaboré pour la mise à jour et la maintenance de leur site e-commerce m'a demandé de créer un site permettant à leurs clients de faire reprendre en ligne leurs produits d'occasions. Ce site se devait d'être ergonomique et design. J'ai donc réfléchi à une interface combinant cela et assurant aussi de bonnes performances.
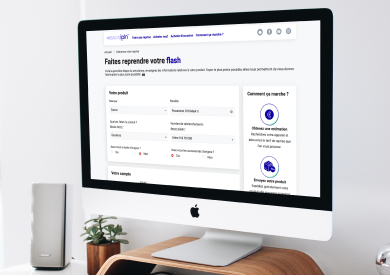
Le simulateur de reprise pouvant être utilisé par de nombreuses personnes, celui-ci se doit d'être simple d'utilisation et assez complet. Il doit permettre aux clients de faire leur reprise rapidement et que les informations qu'ils communiquent soient les bonnes (état d'usure du produit...). Il a donc été nécessaire de réfléchir à l'utilisation du site afin d'apporter l'aide nécessaire aux clients pour les guider au maximum sans pour autant leur apporter trop d'informations.
L'objectif de ce site pour la société IPLN est d'effectuer des reprises, mais également de collecter des informations de contact. La création d'un compte étant obligatoire, il y a de forte chances que les utilisateurs soient amenés à acheter du matériel neuf par la suite. C'est donc une collecte d'information qui peut déboucher sur de futures conversions.
La reprise de produits d'occasion n'est pas quelque chose de nouveau pour eux. Ils l'effectuaient déjà en boutique et à distance, mais le processus était assez complexe et géré intégralement par téléphone (pour les reprises à distances). L'apport de cet outil leur permet d'obtenir une traçabilité des échanges et également de centraliser leurs reprises en un endroit.
Afin de définir le design qu'ils souhaitaient j'ai commencé par réaliser des wireframes, cela nous a notamment permis de définir l'architecture des différentes pages ainsi que les différentes étapes de la reprise des produits. Après cela j'ai mis en couleur ces wireframes afin d'obtenir une maquette finalisée. J'ai fait le choix de partir sur un design relativement épuré afin de ne pas surcharge l'utilisateur d'information. La page d'accueil est relativement graphique et les formulaires sont sobres.
Une fois la maquette validée par le client, j'ai pu attaquer la mise en place technique du site.
La partie design terminée, j'ai commencé à mettre en place le site. Pour cela j'ai créé un environnement de pré-production, créer le schéma de la base de données et mis en place le projet Symfony. J'ai fait le choix de Symfony car c'est un framework que je connais très bien et qui me permettait de développer le projet simplement et avec de nombreuses optimisations possibles pour garantir de bonnes performances.
Une des grosses parties de ce projet a été l'intégration du design. J'ai fait le choix de me passer de framework CSS afin d'obtenir les meilleures performances. Pour cela j'ai mis en place Webpack sur le projet et j'ai optimisé le chargement des fichiers CSS en plusieurs fichiers pour ne charger que le nécessaire.
La seconde partie a été le développement back-end et les interactions JavaScript. J'ai choisi d'utiliser du JavaScript à de nombreux endroits pour éviter aux utilisateurs d'avoir de nombreux rafraichissements de pages qui peuvent être désagréable. Il a donc parfois été nécessaire de gérer les erreurs de formulaire en JavaScript.
Enfin, la troisième grosse fonctionnalité a été le système de recherche. C'était pour moi la première fois que je mettais cela en place avec un système d'autocomplétion. J'ai recherché les différentes solutions possibles et j'ai découvert la librairie AutoComplete.js. Celle-ci permet de créer un système de recherche complet en JavaScript. Il suffit pour cela de mettre à disposition des URL fournissant un fichier .json dans lequel tous les résultats sont présents. La librairie va se charger de faire le tri et d'afficher uniquement les résultats pertinents pour l'utilisateur. Une fois ces fichiers .json mis en cache, les performances sont excellentes.
Contactez-moi, je reviendrai vers vous très rapidement