Vous avez besoin d’un développeur pour créer ou mettre à jour votre site ?
Contactez-moi, je reviendrai vers vous très rapidement

Dans le cadre de la mise à jour de leur charte graphique, l'agence de communication Picture Element m'a contacté pour mettre à jour leur site vitrine Wordpress. Étant donné qu'ils avaient déjà un design définie, je me suis occupé de l'intégrer au sein de leur thème Wordpress.
Voir le site


Après les avoir accompagnés pour la refonte du site internet d'IPLN, je suis également intervenu dans la mise à jour du site internet de l'agence Picture Element. Les objectifs qu'ils s'étaient fixés étaient assez simple et devaient répondre à un objectif principal : la mise à jour de leur identité de marque.
L'agence Picture Element étant une agence de communication créative, leur site internet se doit de l'être tout autant. C'est pour cela qu'ils souhaitaient un site internet moderne. Ils ont donc réalisé en interne une maquette du site internet afin de définir les éléments qu'ils souhaitaient mettre en place.
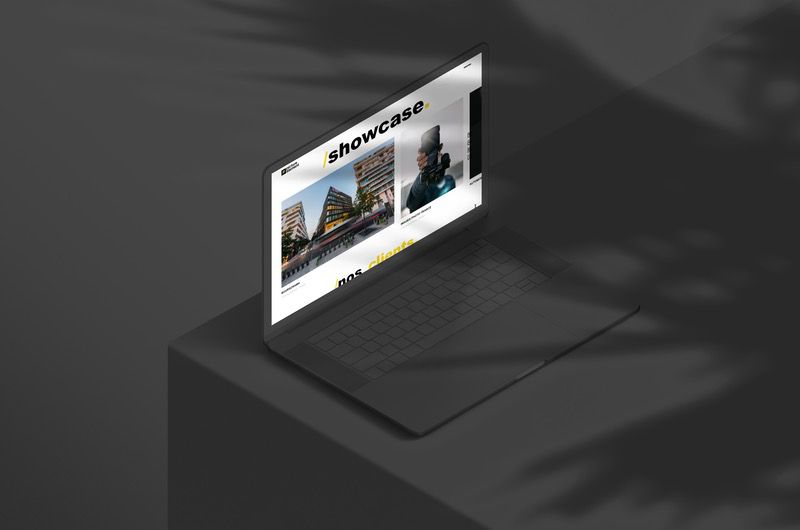
Dans la lignée du précédent objectif, ils souhaitaient également un site internet qui propose des animations. À l'image de cette page d'accueil que nous avons réalisé avec les projets défilant les uns en dessous des autres au défilement de la page.
Conserver le thème déjà mis en place précédemment était avant tout un avantage. En effet, le thème proposait la totalité des animations qu'ils souhaitaient avoir sur leur site. Ils se sont d'ailleurs servi du template de leur thème pour concevoir la maquette. Il n'y avait donc qu'une minorité de changement à apporter au thème.
D'un point de vue technique, j'ai dû récupérer leur maquette et trouver les modules correspondant au sein de leur thème WordPress. J'ai ainsi pu intégrer les modules au sein du thème grâce au Visual Builder de WordPress.
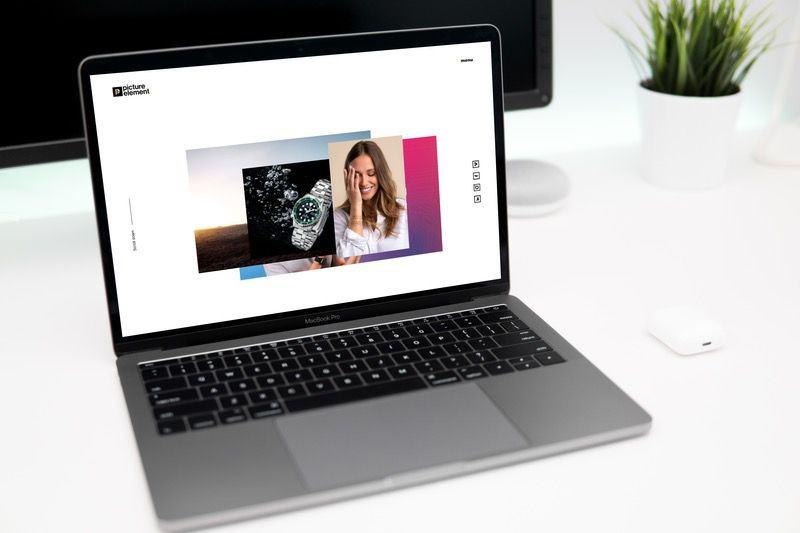
Une fois la majorité des modules intégrés, je suis passé à la modification de ceux-ci afin qu'ils soient en accord avec les souhaits du client. J'ai donc dû modifier un peu le thème afin de changer par exemple le curseur, mais aussi beaucoup d'éléments de design, notamment les titres.
Enfin, j'ai terminé par la mise en place du responsive du site internet. Bien que ça ne soit pas leur cible principale, il reste indispensable d'avoir un site internet optimisé pour les mobiles et les tablettes.
Ce projet, bien qu'assez court, était intéressant puisqu'il m'a permis de découvrir un nouveau thème WordPress que je ne connaissais pas : Manon. Il propose de nombreuses animations nativement et permet de créer des sites vitrines très créatifs.
Contactez-moi, je reviendrai vers vous très rapidement