Le parcours d’achat est l’ensemble des actions que le consommateur effectue avant de finaliser son achat. Il est important pour les marketeurs de connaître et de comprendre comment les consommateurs se comportent lors ce parcours, afin de pouvoir adapter leurs stratégies en conséquence.
Pour réaliser un parcours d’achat qui convertit, il faut faire attention aux 6 points suivants :
1. Une navigation organisée
Lors d’une expérience d’achat, le parcours utilisateur est quelque chose de très important. Cela commence avant tout par la navigation sur le site. Il est primordial que l’on puisse retrouver en quelques clics l’ensemble des produits. Il existe plusieurs éléments qui se retrouvent indispensable pour une bonne organisation d’un site e-commerce.
L’arborescence de vos produits
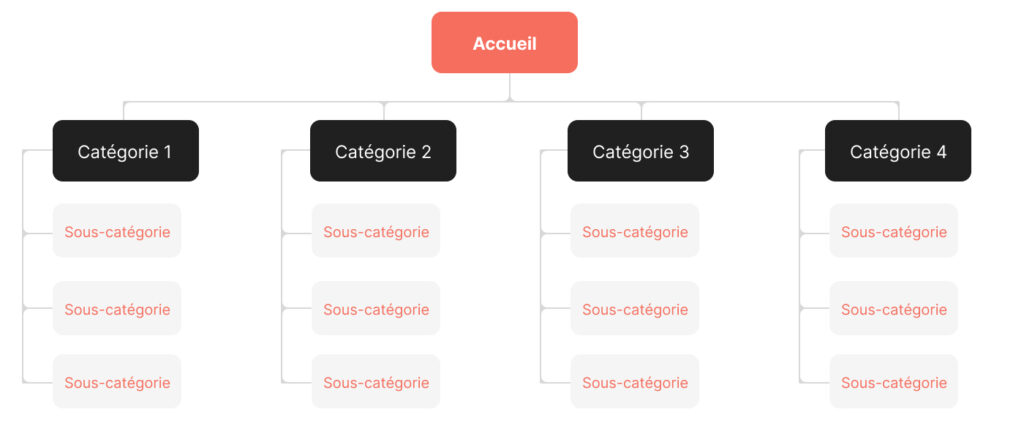
Le plus essentiel et la première chose à appliquer sur un site e-commerce c’est une arborescence de catégories simple & compréhensible par vos clients. Pour cela, vous pouvez dessiner un arbre comme celui-ci :

Dans chaque catégorie, vous définissez des sous-catégories dans lesquels vous allez disposer vos produits. Il n’est pas essentiel de faire trop de sous-catégories au risque de perdre vos clients. Avoir une catégorie contenant des sous-catégories et déjà suffisant dans la majorité des catalogues.
La barre de navigation
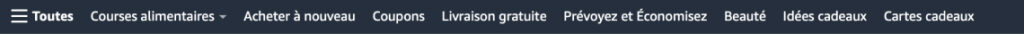
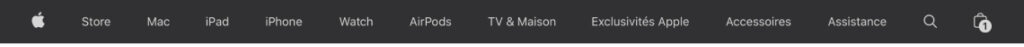
La barre de navigation ou le menu, c’est le point d’entrée sur vos différentes catégories. Celui-ci doit reprendre très explicitement votre arborescence pour que vos clients puissent en un coup d’œil comprendre les produits que vous vendez. Si l’on prend des sites internet très connus, on retrouve simplement les produits qu’ils vendent :



En général, cette barre de navigation est affichée en haut de chaque page. L’idée étant d’avoir un repère fixe et que si l’on passe d’une page à une autre, on retrouve toujours cette navigation.
La barre de recherche
Que serait un bon site e-commerce sans un système de recherche efficace ? Si vous disposez de plus de 100 produits, elle est indispensable. Un utilisateur doit pouvoir retrouver le produit qu’il souhaite très rapidement et pour cela rien de mieux qu’une barre de recherche. Celle-ci viendra compléter la barre de navigation pour les personnes ayant des recherches très précises.
Attention, ce système de recherche se doit d’être performant. Si un utilisateur l’utilise sans trouver le produit qu’il recherche, il y a forte à parier qu’il quitte directement le site. Vous vous devez donc d’être efficace dans la configuration de celle-ci pour qu’elle retourne les bons résultats.
Un système de filtres
Comme la barre de recherche, si votre catalogue dispose d’une centaine de références au minimum, les recherches par filtres deviennent rapidement indispensables. Quoi de plus frustrant en tant que consommateur de rechercher un produit et une fois arrivé sur la fiche produit voir que notre taille n’est pas disponible ? Cela est facilement corrigible en ajoutant un filtre sur la taille, ainsi l’utilisateur sélectionne sa taille et il ne voit que les produits qui lui conviennent.
2. Des boutons bien visibles
Les boutons d’appels à l’action ou CTA (Call To Action) aident les internautes dans leur parcours d’achat. Ils leur permettent de passer l’étape suivante. Il en existe de multiples : ajout au panier, inscription à la newsletter, ajout à la liste de souhaits, validation de la commande…
Ainsi, ils sont essentiels et doivent d’être clair pour l’utilisateur. Voici quelques éléments à vérifier pour vous assurer que vos boutons sont bien optimisés :
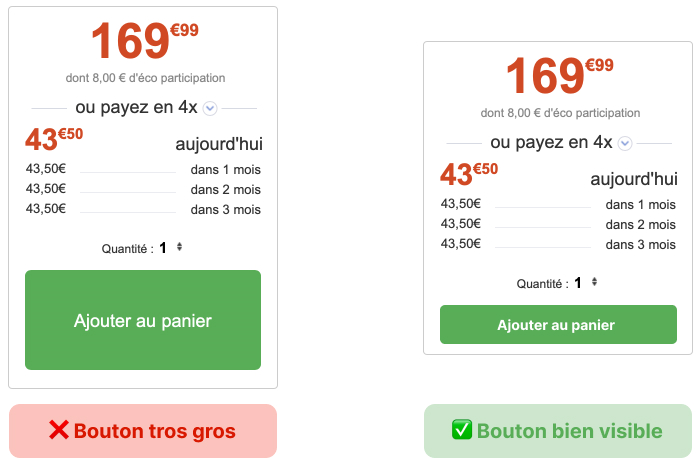
La visibilité
Vos boutons se doivent d’être visibles. Pour cela, il est nécessaire qu’ils paraissent assez gros (attention à ne pas tomber dans l’excès), mais également assez contrasté avec la couleur d’arrière-plan. Privilégiez une couleur assez vive pour les boutons les plus importants.

La cohérence
Lorsque vous visitez vos différentes pages, est-ce que vos boutons sont toujours de la même taille, de la même police, placés aux mêmes endroits ? Ceci est aussi très important pour que l’utilisateur puisse naviguer efficacement. L’idéal est de définir en amont du développement du site 3 à 4 boutons différents (couleurs) et de se cantonner à ceux-ci.
Attention, si vous définissez que votre bouton ajouter au panier est vert sur une page, il ne doit pas devenir rouge sur une autre. Cela fait partie de la cohérence à la fois graphique, mais aussi pour l’expérience utilisateur. Au bout de quelques minutes sur votre site, il associera la couleur verte à l’ajout au panier.
Une bonne formulation
Le contenu de vos boutons d’appels à l’action se doit d’être explicite. Évitez les « Voir plus » et préférez les « Acheter », « Rechercher », « Ajouter au panier » qui sont de réelles actions.
Une fois ces optimisations réalisées, vous devriez y voir plus clair et vos clients également. Ainsi, ils pourront naviguer sur votre site avec des boutons d’appels à l’action cohérents et facilement identifiables.
3. Un tunnel de commande simplifié
Une fois que l’utilisateur à trouver son produit et l’a ajouté au panier, il est nécessaire que les étapes qui suivent se déroulent très rapidement. Pour ça, vous avez divers leviers à activer pour simplifier le parcours de votre prospect :
Commander en tant qu’invité
Si le client est persuadé qu’il n’aura pas d’autres commandes à passer, alors pourquoi aurait-il besoin de créer un compte ? Proposez-lui la possibilité de passer en tant qu’invité. Il devra alors remplir les champs nécessaires à la facturation et à la livraison. Cependant, pas de mot de passe à définir pour lui.
Facilitez l’inscription
Au niveau de l’inscription, vous avez le choix de faire remplir un formulaire à vos clients ou alors de leur proposer un système d’inscription en un clic : Facebook, Apple, Google. Les GAFAM proposent presque tous un système d’inscription en un clic.
Une fois intégré, l’utilisateur n’a qu’à cliquer, se connecter avec son compte (Facebook, Apple, Google…) et vous récupérez de votre côté l’ensemble des informations du client.
Sign In with Apple, Apple Pay, Facebook Auth, Google Auth
4. Des solutions de paiement rassurantes
Rassurez vos clients, si vous n’êtes pas un géant de l’e-commerce, il est primordial de rassurer vos clients pour qu’ils comprennent qu’ils sont sur un site sécurisé. Les solutions de paiements sont en général un des point les plus bloquants sur un tunnel de conversion.
Une fois arrivé à cette étape, il est important que le client retrouve des solutions qu’il connait déjà. Pour cela, vous pouvez d’ajouter des solutions connues : Apple Pay, Google Pay ou encore PayPal. Bien que couteux pour vous, ces systèmes vont augmenter votre taux de conversion puisque les clients seront rassurés par leur présence.
5. Des facilités de paiements
Toujours au niveau des solutions de paiements, il peut être important de proposer de facilités de paiements. Cela devient nécessaire lorsque votre panier moyen excède plusieurs centaines d’euros. Pour l’e-commerçant, cela ne change pas grand-chose, car ce sont des sociétés externes qui prendront les risques pour vous.
Avec de solutions comme Oney, Alma, PayPlug ou même PayPal, vous pouvez proposer des paiements en plusieurs fois tout en étant vous-même payé en intégralité dès le départ.

Ainsi, le consommateur bénéficie d’une flexibilité et de votre côté, cela n’affecte pas votre trésorerie. Attention toutefois, ces solutions prennent des frais sur chaque transaction, il faut donc penser à les inclure dans votre marge.
6. Diverses solutions de livraison
Le dernier point sur lequel vous devez être vigilant dans votre parcours d’achat est au niveau de l’étape de livraison. Les sociétés de livraison ont tous des réputations plus ou moins bonnes. En général, chaque personne commandant régulièrement sur internet a déjà eu des problèmes avec un colis : retard, colis non livré, livré à la mauvaise adresse…
Il est de ce fait important de proposer plusieurs solutions de livraison à vos clients. Ces derniers auront ainsi le choix du transporteur qu’ils préfèrent. Certaines personnes sont même prêtes à payer le transporteur pour être certains que leur colis arrive entier et dans les délais alors n’hésitez pas à en proposer au moins trois différents.
Vous connaissez désormais les six points importants pour créer un parcours d’achat fluide, efficace et qui vous permettra d’améliorer à coup sûr votre taux de conversion. Bien sûr, c’est une liste non exhaustive et l’on pourrait pousser l’optimisation davantage en parlant de profondeur de gammes, de cross-selling ou même d’offres commerciales.