Vous avez besoin d’un développeur pour créer ou mettre à jour votre site ?
Contactez-moi, je reviendrai vers vous très rapidement

Un peu plus d'un an après avoir travaillé pour le Crédit Agricole j'ai eu l'opportunité de renouveller cela. Cette fois-ci, ils demandaient la création d'un site web permettant à des utilisateurs de s'inscrire à un programme d’intrapreneuriat. J'ai réalisé l'intégralité du site (front-end & back-end).
Voir le site

Suite à un premier projet de site internet pour le Crédit agricole, ils ont de nouveau fait appel à moi pour la réalisation d'un site spécifique ayant pour but de promouvoir l'intraprenariat et de recruter des intrapreneurs au sein du Crédit Agricole.
Les délais pour ce projet étaient relativement courts. En effet lorsque l'on m'a demandé si le projet m'intéressait, on m'a bien précisé que celui-ci devait être réalisé dans un temps imparti plutôt très court : 3 semaines. C'était le temps que j'avais pour réaliser tout le site internet. Défi réussi !
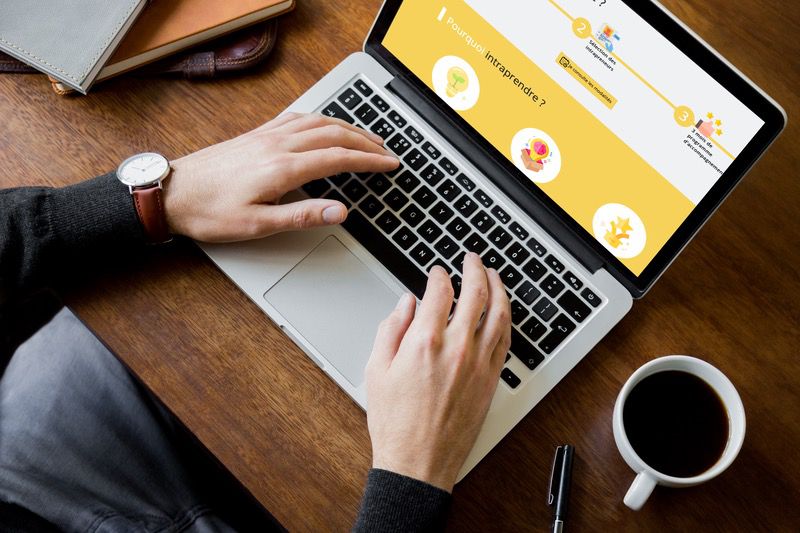
Parce que site peut être visité par quiconque, la notion de responsive était primordiale. Il fallait que ce site puisse être consulté sur ordinateur, sur téléphone mais aussi sur tablette. Nous avons donc travaillé afin que l'affichage soit le plus adapté sur chaque support afin d'améliorer l'expérience utilisateur.
Cet enjeux était également primordial. Au-delà des délais très courts, ils souhaitaient avoir la possibilité d'administrer l'entièreté du site internet. C'est pour cela que j'ai créé une administration leur permettant de gérer les inscriptions : validations, archivages, téléchargements des données en fichiers Excel.
Le design avait été préalablement réalisé en interne. J'ai donc récupéré une maquette et les éléments qui composaient celle-ci. Il a donc fallu intégrer chaque élément et créer ainsi toute l'architecture du site. Cependant, le responsive n'avait pas du tout été réfléchi, j'ai donc dû m'adapter et parfois faire ce qui me semblait être le plus cohérent afin de conserver une certaine structure. Ce projet a donc nécessité un grand nombre d'allers-retours avec la société, puisque je devais faire valider tout cela.
Comme aucune technologie ne m'a été imposée par le client, j'ai pu faire le choix de la solution qui me paraissait la plus adaptée.
Le choix d'un développement sur-mesure s'est imposé dès le départ puisqu'ils avaient des besoins assez importants en termes de personnalisation. Il fallait également avoir une administration sur-mesure leur permettant de gérer les différentes inscriptions.
Pour les fonctionnalités, rien de bien complexe côté utilisateurs : de multiples formulaires permettant par exemple de proposer un projet ou d'en rejoindre un déjà existant.
Pour ce qui est de l'administration, par contre, ils avaient pour souhait de pouvoir administrer et gérer toutes les candidatures : validation, refus, suppression, exportation de celles-ci en fichiers Excel afin de pouvoir les traiter plus facilement.
Nous avons alors pris le temps de créer une plateforme qui convienne parfaitement, avec des technologies que je maîtrise :
Contactez-moi, je reviendrai vers vous très rapidement