Votre site internet est lancé depuis quelque temps et vous souhaitez désormais entrer dans une phase d’amélioration et d’optimisation ? Que ce soit pour avoir de meilleures performances ou bien pour optimiser votre référencement, j’ai répertorié dans cette article les 5 optimisations de base qui, selon moi, sont indispensables pour garantir l’efficacité et la visibilité de votre site. D’ailleurs, même si vous n’en êtes qu’à l’étape création de votre site, cet article peut vous aider et vous orienter pour obtenir un site optimisé et efficace dès son lancement.
Sachez que certaines des optimisations que je cite ci-dessous sont assez techniques et peuvent nécessiter des compétences solides en informatique, n’hésitez pas à me contacter par mail si vous avez besoin de plus amples explications : contact@maxime-benard.fr.
1 – Les balises meta
Si vous avez un objectif d’optimisation SEO, la principale et plus importante optimisation à faire reste l’optimisation de vos balises méta. Mais qu’est-ce donc ? Les balises meta-description et meta-title sont pour moi le b.a.-ba du référencement. Leur optimisation est très simple et pourtant trop négligée.
La balise meta title
Elle correspond au titre de votre page qui va apparaitre dans l’onglet du navigateur juste à côté du logo de votre site (également appelé « favicon »). Cette balise doit faire au maximum 60 caractères (espaces compris) et être unique sur tout votre site. Vous ne devez pas sur la globalité de votre site retrouver 2 fois la même meta-title. Il faut également veiller à y placer les mots-clés sur lesquels on souhaite se référencer.

La balise méta-description
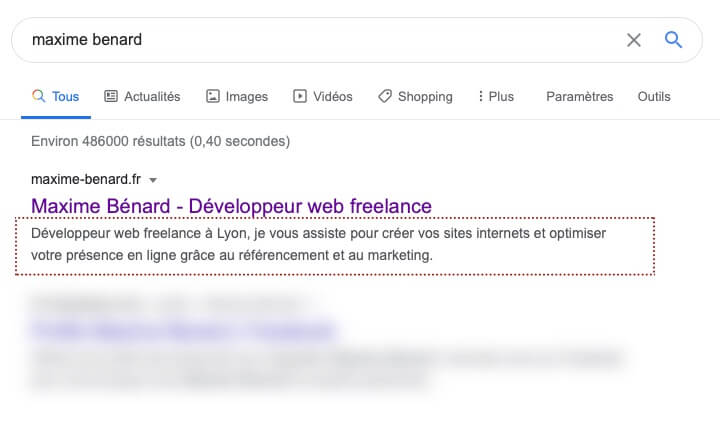
Celle-ci correspond à la description de votre page, elle doit également être unique sur tout votre site et faire un maximum de 160 caractères. C’est cette description qui est généralement utilisée par les moteurs de recherche. Attention, il arrive parfois que ces derniers trouvent une autre partie du contenu de votre site internet plus pertinent à afficher dans les résultats, il se peut donc que votre meta-description ne soit pas prise en compte.

Ce qu’il faut retenir et mettre en place :
– Meta-title : Doit résumer tout le site, avec des mots clés pertinents et limitée à 60 caractères (ce qui est très peu, veillez-donc a être le plus concis possible).
– meta-description : Doit résumer tout le site, avec des mots clés pertinents et limitée à 160 caractères.
2 – L’optimisation des images
Sur votre site internet, vous utiliserez à coup sûr des images pour illustrer vos propos ou simplement même pour décorer votre site. Si ce n’est pas encore le cas, alors il est indispensable d’en ajouter au plus vite car celles-ci se révèlent être intéressante d’un point de vue visuel, pour vos visiteurs.
Cependant, elles alourdissent également votre site, il faut donc choisir des images pertinentes afin de ne pas surcharger son site internet d’images inutiles. Une fois ce choix fait, il faut encore les optimiser afin de permettre de se référencer dans la section Images des navigateurs et optimiser également le temps de chargement de la page.
La balise ALT
Pour la partie SEO il va falloir prendre soin de bien renseigner la balise ALT de vos images. Cette petite balise présente dans le code peut également être optimisée sur WordPress dans le champ Texte alternatif lorsque vous ajoutez une image. Il faut donc prendre soin de décrire ce qui est présent sur l’image et en profiter pour ajouter quelques mots clés sur lesquels on souhaite se référencer.
La taille des images
Lorsque vous ajouter des images à votre site internet il faut également veiller à mettre une taille d’image adaptée à ce qui sera affiché. Il serait inutile, par exemple, d’ajouter une image au format 2000 x 2000px si vous comptez l’afficher en 700 x 700px sur votre site. On chargerait donc une image bien plus grande que nécessaire, pour la redimensionner ensuite en CSS. L’idéal étant même d’afficher une image d’une taille différente sur ordinateur et sur mobile :

La compression des images
Une fois que la taille de l’image est adaptée et que l’on souhaite optimiser les performances de son site internet il peut être intéressant de la compresser, de manière à optimiser le temps de chargement de vos page.
J’utilise pour ma part l’outil TinyPng, disponible en ligne et en logiciel : http://tinypng.com. Vous n’avez qu’à ajouter votre photo et elle vous est retournée avec une taille bien inférieur sans pour autant altérer sa qualité. Cela permet parfois de gagner 70% du poids de l’image. C’est donc un gain non négligeable quand on sait que les moteurs de recherche font très attention aux temps de chargement de nos sites pour les référencer convenablement.
Ce qu’il faut retenir et mettre en place :
– Renseignez toutes les balises ALT de vos images avec des mots-clés pertinents
– Affichez des images avec une taille adaptée à l’affichage final
– Compressez vos images pour optimiser leur poids et, par la même occasion, vos temps de chargement
3 – Compression et mise en cache des fichiers
Le cache, ou la mise en cache, c’est le fait de stocker une partie de son site internet sur l’ordinateur du visiteur ou sur un serveur. Cela permet notamment d’obtenir de meilleurs temps de chargement. Cependant, on peut rencontrer des problèmes de caches lorsque l’on modifie son site internet. C’est pour cela qu’il est intéressant de tester depuis différents navigateurs et différents supports (smartphone, tablette, ordinateur). Si c’est une mise en cache côté client, cela permettra de s’en prémunir. Pour les mises en cache côté serveur, il faudra le supprimer manuellement ou attendre qu’il expire.
Cela se met en place à différents niveaux, dépendemmant des technologies que vous utilisez. Il est donc possible de mettre en place la mise en cache :
- Depuis votre fichier .htaccess
- Depuis un framework tel que Symfony
- Depuis un CDN comme Cloudflare
- Depuis votre serveur
Ce qu’il faut retenir et mettre en place :
- Sélectionnez les fichiers qui ne seront pas modifiés et paramétrez-les pour être mis en cache afin d’optimiser le temps de chargement.
4 – Le maillage interne du site
Dans une optique d’optimisation SEO le maillage interne est une optimisation intéressante et relativement simple à mettre en place. Avant toute chose, définissons ce qu’est le maillage interne : cela correspond aux liens qui sont internes à votre site. L’idée de maillage interne est un peu comme une toile d’araignée représentant tous les liens entre chaque page de votre site.
L’optimisation du maillage interne peut donc se faire assez facilement. Il vous suffit de créer des liens entre vos pages afin que chaque page de votre site soit accessible assez simplement. Vous pouvez commencer, si ça n’est pas déjà fait, par mettre en place une page « Plan du site » qui référencera toutes les pages du site internet et créera donc des liens vers celles-ci très facilement. L’idéal étant de rendre chaque page de votre site accessible en 2 clics maximum.
Ce qu’il faut retenir et mettre en place :
– Créez une page « plan du site ».
– Optimisez la navigation de votre site en créant des liens entre les pages.
– Veiller à ce que chaque page de votre site soit accessible en 2 clics maximum.
5 – Le contenu
En terme d’optimisation SEO, rien n’est plus important que le contenu. Alors comment l’optimiser au mieux ? Il y a beaucoup de critères qui entrent en compte, que ce soit la structure d’URL, la présence de méta-données pour décrire votre contenu, le taux de présence de mots clés sur la page ou encore le ratio texte/image.
Si tout cela vous parait flou, je pourrais en faire un article prochainement afin de vous guider dans l’optimisation de votre site et que vous puissiez améliorer votre référencement par vous-même. En attendant, n’hésitez pas à consulter mon article sur le jargon des développeurs web, il vous aidera surement.
D’ici là, vous pouvez déjà faire en sorte de publier du contenu régulièrement afin que les moteurs de recherche considère votre site internet comme actif et mis à jour régulièrement. Cela peut se faire par la mise à jour de votre contenu régulièrement ou bien plus simplement via un blog ou vous pourrez échanger avec vos prospects, prouver votre expertise et en même temps améliorer votre référencement.
Ce qu’il faut retenir et mettre en place :
– Inclure des structures d’URL, des méta-données et de mots-clés efficaces et pertinents
– Mettre à jour son contenu régulièrement et veiller à équilibrer le ratio texte/image
– Ne pas hésiter à créer un blog si votre activité s’y prête
Comme vous pouvez le voir il y a de multiples optimisations qui sont possibles au sein d’un site internet. Certaines sont plutôt très simples et ne nécessitent pas de connaissance très techniques, alors que d’autres au contraire nécessitent un accès au serveur ou des connaissances avancées en développement.