Vous avez besoin d’un développeur pour créer ou mettre à jour votre site ?
Contactez-moi, je reviendrai vers vous très rapidement

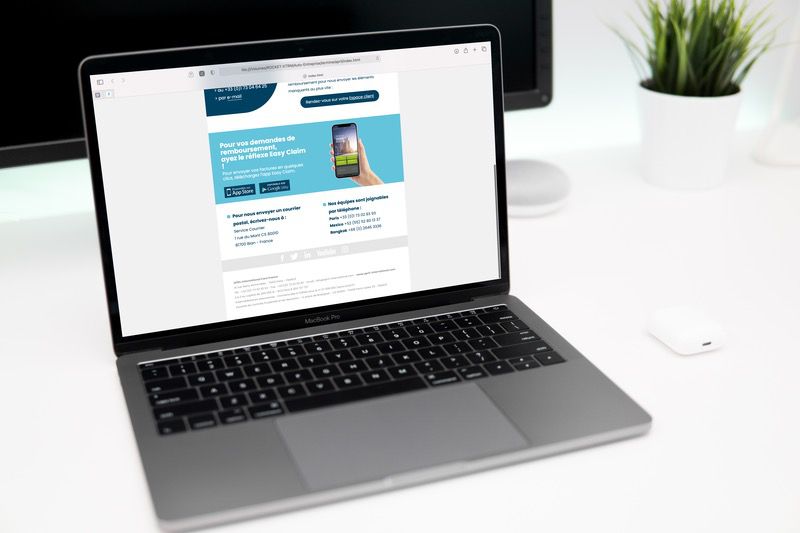
Une graphiste freelance travaillant pour April m'a demandé de prendre en charge l’intégration un emailing qu'elle avait elle-même réalisé pour la société April. J'ai donc intégré cet emailing en HTML et CSS afin qu'il soit complètement responsive sur tous les supports (mobiles, tablettes, ordinateurs).


C'est une graphiste freelance qui m'a contacté pour réaliser l'intégration d'une maquette d'emailing qu'elle avait elle-même imaginée pour la société April. Cet emailing devait avant tout être responsive car il allait être consulté sur divers supports (smartphone, ordinateur, tablette).
Lorsque l'on intègre un emailing nous sommes souvent limités par les propriétés CSS que l'on peut utiliser. En effet, certaines ne sont pas compatibles avec les emails. Il faut donc ruser pour obtenir un emailing ressemblant à la maquette.
Pour ce projet, les échéances étaient un critère clé. En effet, l'intégration de la maquette devait se faire rapidement et efficacement. Il fallait donc aller à l'essentiel.
La contrainte principale d'un emailing réside dans son adaptabilité aux différents supports que l'on utilise de nos jours : smartphone, tablette, ordinateur, … Un emailing doit pouvoir être lu et conserver sa forme peu importe le support utilisé
Contactez-moi, je reviendrai vers vous très rapidement